Drupal Module Jquery Scroll to
Deze kleine drupal module includeerd de jquery scrollto plugin http://plugins.jquery.com/project/ScrollTo Het integreerd met de jq module die het administreren van jquery plugins gemakkelijk maakt.
Drupal.org project page : http://drupal.org/project/jquery_scrollto
Drupalmodules.com : http://drupalmodules.com/module/jqueryscrollto
Voorbeeld:
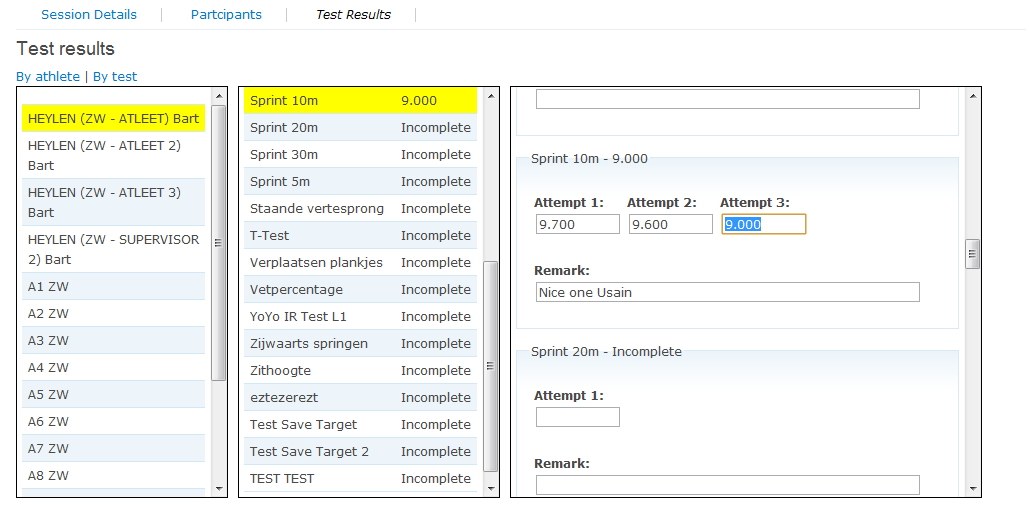
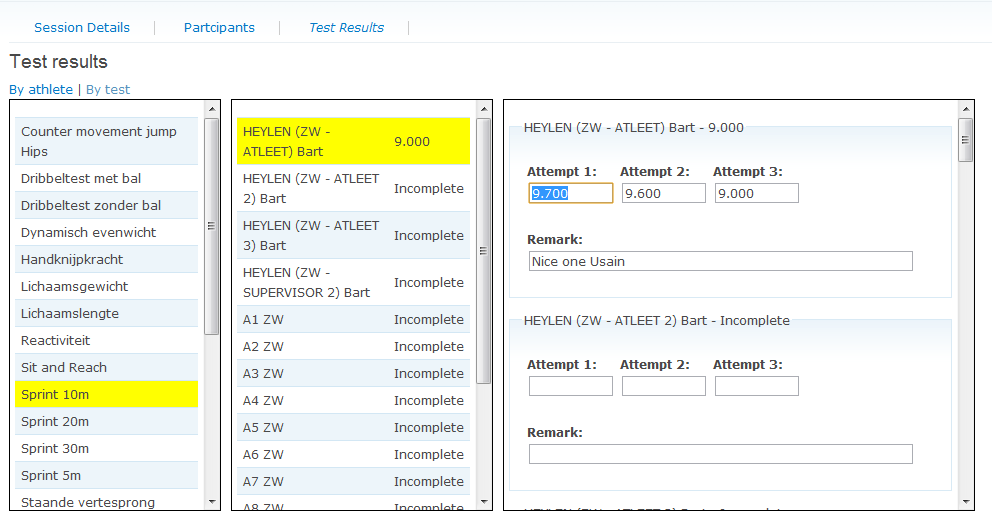
In deze jquery custom interface is de scrollto module gebruikt om scrollen te verzorgen in de middelste kollom. De middelste kollom zijn scorllen gebeurd door klikken in de eerste kollom of tabben in de derde kollom. Wanneer we zouden omhoog tabben zou het element met de gele klasse uit het beeld verdwijnen. Door scrollto te gebruiken blijft dit element in focus. (Gaan van screenshot 1 naar 2 door SHIFT TAB te gebruiken)
$('#testsession-container-athlete').scrollTo($('tr#testsession-'+id_out));

Deze interface heeft nog meer in zich dan de scrollto plugin. De linkse kollom bevat de atleten die geuserreferenced aan de sessie node (de interface is de node edit van de sessie node) zijn. Klikken op de atleten links doet een ajax call die de tweede kollom met resultaten voor testen gedaan door de atleten gerefercenced aan de sessie node invult en de derde kollom wordt ingevuld met het formulier om de testresultaten voor die testen in te vullen.
Het invullen van de resultaten wordt gedaan door een autosave (met ahah) wanneer een resultaat veranderd. Na terug keer van het formulier springt de cursor naar het volgende vakje met de tekst reeds geselecteerd. De tweede kollom wordt door deze laatste ajax call ook geupdate met de nieuwe resultaten.
De http://drupal.org/project/ajax_load module werd gebruikt om additioneel javascript in ajax geladen content te includeren, zoals we hier hebben in de tweede en derde kollom.

The interface is build to submit results by athlete and by test using the same jquery.

More on it and code snippets will be posted soon.