Drupal Module Jquery Scroll to
This small drupal module includes the jquery scrollTo plugin. http://plugins.jquery.com/project/ScrollTo It integrates with the http://drupal.org/project/jq module which aggregates jquery plugins for easy administration.
Drupal.org project page : http://drupal.org/project/jquery_scrollto
Drupalmodules.com : http://drupalmodules.com/module/jqueryscrollto
Example:
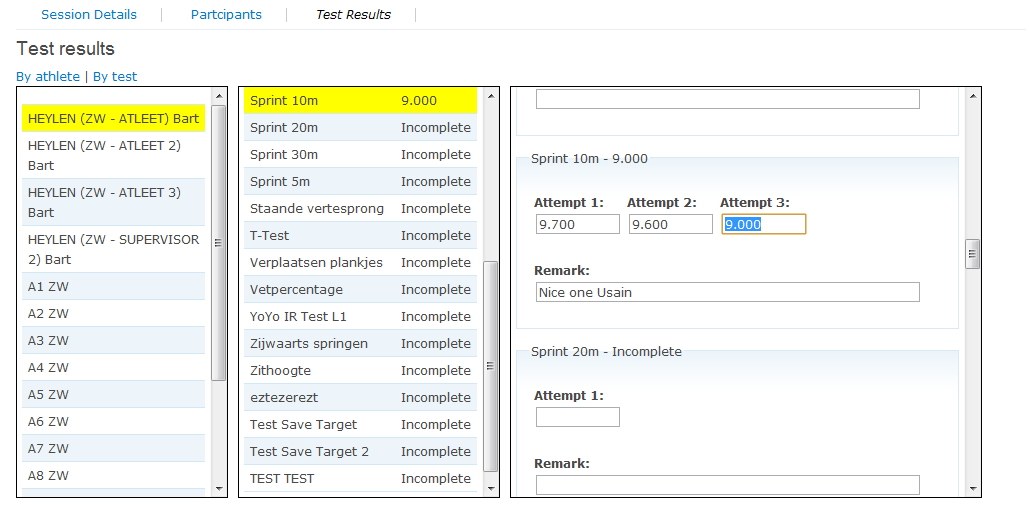
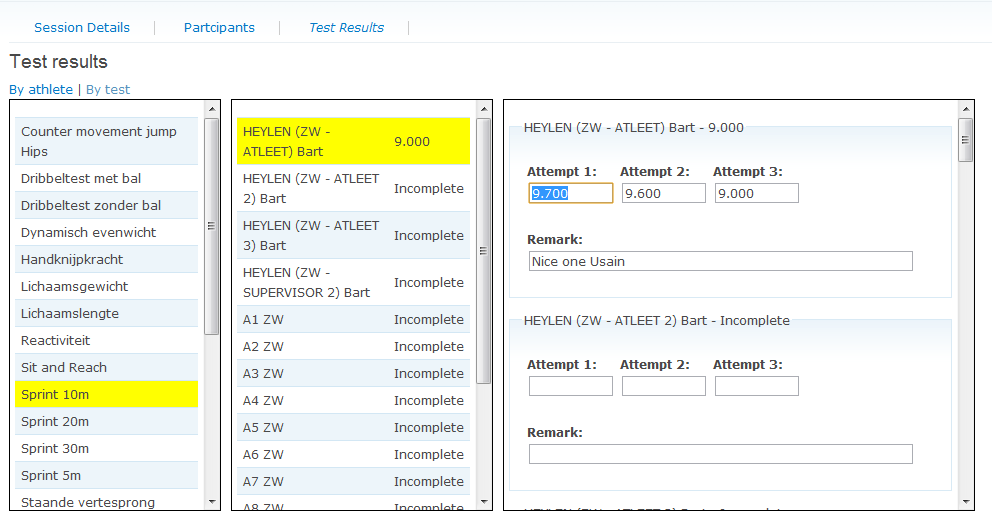
In this custom jquery interface scrollto is used to maintain scrolling when the middle collumn row has a focus. The middle collumns focus is determined by either clicking or tabbing through the right form. So when the we would tab up the element receiving the yellow class would get out of sight. Using the scrollto plugin allows us to keep the row in sight. (Going from screenshot one to two only using shift-tab)
$('#testsession-container-athlete').scrollTo($('tr#testsession-'+id_out));

This interface has some more to it than only the scrollto plugin. The left collumn contains athletes that are userreferenced to the session node which we are viewing. Clicking on an athlete row will do an ajax call and fill in the second collumn with testresults for tests referenced to the session taken by the athlete, the third collumn will be filled with a custom form to capture results on these tests for the current athlete. Capturing results is done on autosave, which means an ajax callback (using ahah) is done when the value of an input field changes. Testresult nodes are created on server and when ahah returns the form another ajax callback is done to retrieve the new results for the middle collumn. The http://drupal.org/project/ajax_load is used to load additional javascript into ajax loaded content like we have in the second and third collumn.

The interface is build to submit results by athlete and by test using the same jquery.

More on it and code snippets will be posted soon.